Project Hub: Difference between revisions
Psarmiento (talk | contribs) No edit summary |
Psarmiento (talk | contribs) |
||
| Line 25: | Line 25: | ||
{| class="wikitable mw-collapsible" | {| class="wikitable mw-collapsible" | ||
! Feature | ! style="border: 2px solid black;" | Feature | ||
! Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
|Projects Tab || • If clicked, it will show the projects with different statuses except the archived ones. | | style="border: 2px solid black; background-color: #f2f2f2;" | Projects Tab || style="border: 1px solid black; background-color: white;" | • If clicked, it will show the projects with different statuses except the archived ones. | ||
|- | |- | ||
|Archive Tab || • If clicked, it will show the projects set to archived. | | style="border: 2px solid black; background-color: #f2f2f2;" | Archive Tab || style="border: 1px solid black; background-color: white;" | • If clicked, it will show the projects set to archived. | ||
|- | |- | ||
|Active Tab || • If Tile type is selected, it should show the projects in card view. <br> • If List type is selected, it should show the projects in list view. | | style="border: 2px solid black; background-color: #f2f2f2;" | Active Tab || style="border: 1px solid black; background-color: white;" | • If Tile type is selected, it should show the projects in card view. <br> • If List type is selected, it should show the projects in list view. | ||
|- | |- | ||
|Filter || • List of statuses. <br> • Filtered projects must be shown based on the selected status. | | style="border: 2px solid black; background-color: #f2f2f2;" | Filter || style="border: 1px solid black; background-color: white;" | • List of statuses. <br> • Filtered projects must be shown based on the selected status. | ||
|- | |- | ||
|Request Co-Design || • If clicked, it will redirect to the Calendly Page. | | style="border: 2px solid black; background-color: #f2f2f2;" | Request Co-Design || style="border: 1px solid black; background-color: white;" | • If clicked, it will redirect to the Calendly Page. | ||
|- | |- | ||
|Request Proposal || • If clicked, it will open the PAYMENT TERM popup. | | style="border: 2px solid black; background-color: #f2f2f2;" | Request Proposal || style="border: 1px solid black; background-color: white;" | • If clicked, it will open the PAYMENT TERM popup. | ||
|- | |- | ||
|Project Card || • If clicked, it will show the PROJECT MILESTONE AND GENERAL UPDATES popup. | | style="border: 2px solid black; background-color: #f2f2f2;" | Project Card || style="border: 1px solid black; background-color: white;" | • If clicked, it will show the PROJECT MILESTONE AND GENERAL UPDATES popup. | ||
|- | |- | ||
|Edit Project (Red Icon)|| • If clicked, it will redirect to Design Studio and Customize Modules step. | | style="border: 2px solid black; background-color: #f2f2f2;" | Edit Project (Red Icon)|| style="border: 1px solid black; background-color: white;" | • If clicked, it will redirect to Design Studio and Customize Modules step. | ||
|- | |- | ||
|Collaborate With Xamun Team (Blue Book Icon) || • Schedule a meeting with our team if you want to collaborate with us directly. | | style="border: 2px solid black; background-color: #f2f2f2;" | Collaborate With Xamun Team (Blue Book Icon) || style="border: 1px solid black; background-color: white;" | • Schedule a meeting with our team if you want to collaborate with us directly. | ||
|- | |- | ||
|Request Proposal (Purple Note Icon)|| • If clicked, it will open the PAYMENT TERM popup. | | style="border: 2px solid black; background-color: #f2f2f2;" | Request Proposal (Purple Note Icon)|| style="border: 1px solid black; background-color: white;" | • If clicked, it will open the PAYMENT TERM popup. | ||
|- | |- | ||
|Request Sent (Green Note Icon)|| • Serve as indicator that your PROPOSAL is SENT. | | style="border: 2px solid black; background-color: #f2f2f2;" | Request Sent (Green Note Icon)|| style="border: 1px solid black; background-color: white;" | • Serve as indicator that your PROPOSAL is SENT. | ||
|- | |- | ||
|Play Icon (Blue Icon) || • If clicked, it will play the uploaded video recording. | | style="border: 2px solid black; background-color: #f2f2f2;" | Play Icon (Blue Icon) || style="border: 1px solid black; background-color: white;" | • If clicked, it will play the uploaded video recording. | ||
|- | |- | ||
|Link Icon (Black Icon)|| • If clicked, it will redirect to the Figma prototype. | | style="border: 2px solid black; background-color: #f2f2f2;" | Link Icon (Black Icon)|| style="border: 1px solid black; background-color: white;" | • If clicked, it will redirect to the Figma prototype. | ||
|} | |} | ||
</div> | </div> | ||
| Line 58: | Line 58: | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
===Build Studio Dashboard=== | ===Build Studio Dashboard=== | ||
This is the page where the Developer can start the development. | This is the page where the Developer can start the development. | ||
Revision as of 15:04, 2 May 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Ideation Studio | Main Page | Design Studio | Project Hub | Build Studio | Go Live |
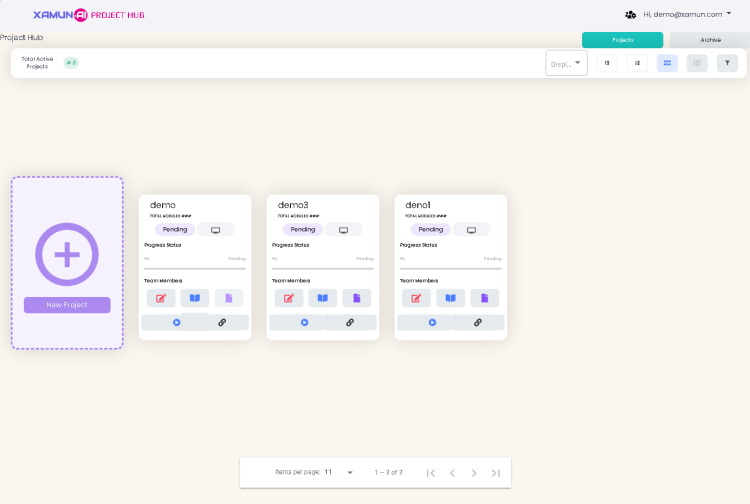
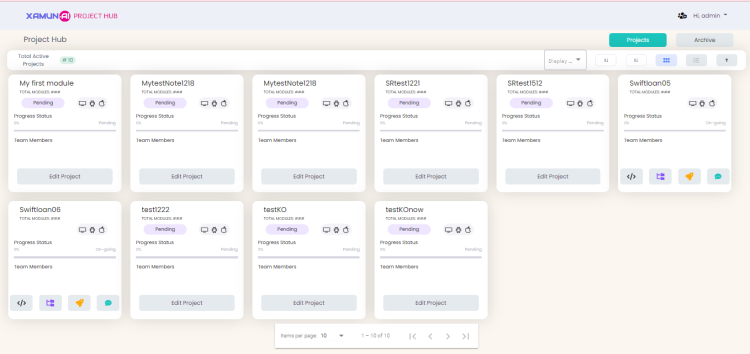
Project Hub is the stage where the user can track and monitor the development progress of the BUILD PROJECT. This is also where the collaboration of the team members happens.

Project Hub Dashboard
After the account has been created from the Design Studio, users will have access to the Project Hub. It has all the projects created with different statuses.
Each project listed contains the Title, Total Modules, Status, Option to Share, Progress Status in % form and List of Team Members. The total number of active projects is shown on this page as well.

| Feature | Description |
|---|---|
| Projects Tab | • If clicked, it will show the projects with different statuses except the archived ones. |
| Archive Tab | • If clicked, it will show the projects set to archived. |
| Active Tab | • If Tile type is selected, it should show the projects in card view. • If List type is selected, it should show the projects in list view. |
| Filter | • List of statuses. • Filtered projects must be shown based on the selected status. |
| Request Co-Design | • If clicked, it will redirect to the Calendly Page. |
| Request Proposal | • If clicked, it will open the PAYMENT TERM popup. |
| Project Card | • If clicked, it will show the PROJECT MILESTONE AND GENERAL UPDATES popup. |
| Edit Project (Red Icon) | • If clicked, it will redirect to Design Studio and Customize Modules step. |
| Collaborate With Xamun Team (Blue Book Icon) | • Schedule a meeting with our team if you want to collaborate with us directly. |
| Request Proposal (Purple Note Icon) | • If clicked, it will open the PAYMENT TERM popup. |
| Request Sent (Green Note Icon) | • Serve as indicator that your PROPOSAL is SENT. |
| Play Icon (Blue Icon) | • If clicked, it will play the uploaded video recording. |
| Link Icon (Black Icon) | • If clicked, it will redirect to the Figma prototype. |
| Table of Contents | |||||
|---|---|---|---|---|---|
| Ideation Studio | Main Page | Design Studio | Project Hub | Build Studio | Go Live |