Main Page: Difference between revisions
Dei Alaras (talk | contribs) |
Dei Alaras (talk | contribs) |
||
| Line 300: | Line 300: | ||
|| style="border: 1px solid black; background-color: white;" | • Build an application for your project. | || style="border: 1px solid black; background-color: white;" | • Build an application for your project. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Take a look to our Solution Library || style="border: 1px solid black; background-color: white;" | • Redirect to the Solution Library. | | style="border: 2px solid black; background-color: #f2f2f2;" | Take a look to our Solution Library | ||
|| style="border: 1px solid black; background-color: white;" | • Redirect to the Solution Library. | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Ask Xami’s assistant for ideation | | style="border: 2px solid black; background-color: #f2f2f2;" | Ask Xami’s assistant for ideation | ||
Revision as of 16:23, 15 August 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Getting Started | Ideation Studio | Design Studio | Project Hub | Build Studio | Go Live |
The following sub-sections provide context and overview necessary for understanding and use of this Document.
Project Background
Introduction
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software because it uses bot and low-code functionalities in building your application and to unlock innovations. It can launch ultrafast scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users, like managers, developers, and even stakeholders, because the platform offers different options for creating it.
Document Description
This document substantiates the functional specifications for the system to be implemented in this project – namely the functionalities, security and access features, and user interface per identified modules.
This document contains the overview and detailed reports on the following:
- High Level Workflow
- Product Backlog (User Stories)
- Technical Architecture
Updated on: 07/09/2024
System Overview
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software for it uses bot and low-code functionalities in building your application and to unlock innovations. It can ultrafast launch a scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users like managers, developers and even stakeholders for the platform offers different options in creating it.
Platform Overview
The platform has three major systems that consists of the following:
Ideation Studio is where the users can generate their desired platform. Users can interact with Xamantha, an AI advisory of the Xamun Website that assists users in planning the layout of their platform. This will lessen the time the user has to ideate and execute the supposed solution and will serve a convenient approach.
Design Studio is where the selection of SOLUTION with pre-defined modules in creating a project. The selected modules can be customized, and the pages can be personalized. The estimated costs are computed and can be viewed by the user.
Project Hub is the stage where the user can track and monitor the development progress of the BUILD PROJECT. This is also where the collaboration of the team members happens.
Build Studio has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it.
Go Live
Updated on: 07/09/2024
Getting Started
Landing Page Overview
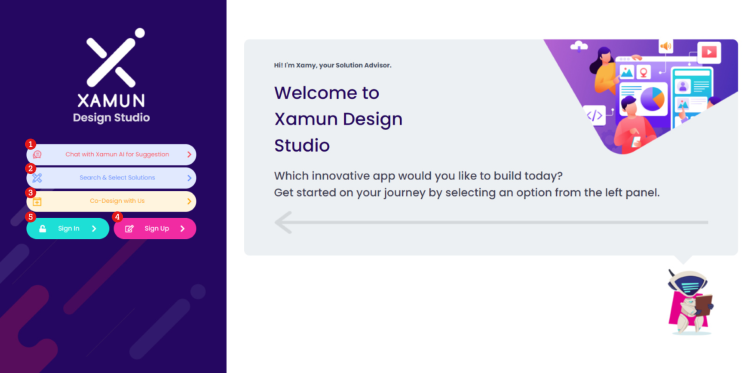
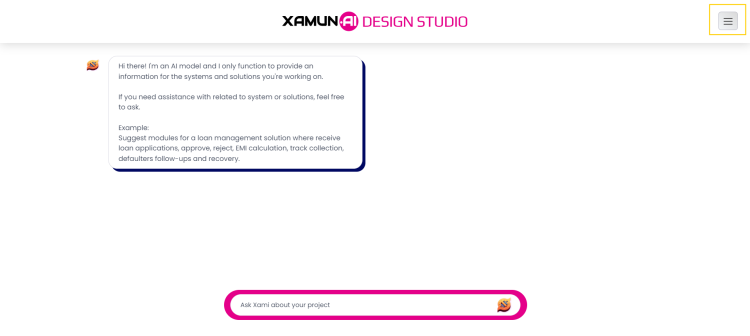
Welcome to Xamun! This guide will help you get started with our platform, from first visit to successfully signing up. Explore Xamun and make the most of its features. Just follow these steps and you’ll be all set.
To begin your journey with Xamun, you’ll need to create an account. But first, let's walk through the Xamun Landing page.
1. Chat with Xamun AI for Suggestion allows you to engage in a chat session with Xamun AI to get suggestions.
2. Search and Select Solutions allows you to explore and choose from available solutions for your project.
3. Co-Design with Us allows you to schedule a meeting to directly collaborate with us.
4. Sign-Up allows you to create a new account specifically for new users.
5. Sign in allows you to log in using your registered email address and password.

Reference Material
| Feature | Description |
|---|---|
| Chat with Xamun AI for Suggestion | • If clicked, it will redirect to Xamun AI Advisory • Allows users to engage in a chat session with Xamun AI for obtaining suggestions. |
| Search and Select Solution | • On this page, you may select the desired solution that you want to build. |
| Co - Design with Us | • Schedule a meeting with our team if you want to collaborate with us directly. |
| Sign In | • If clicked, it will redirect the user to SIGN IN page. |
| Sign Up | • If clicked, it will redirect the user to SIGN UP page. |
| Category Show All | • Displays all available categories for solutions. • Allows users to categorize their needed solution for easier navigation and selection. |
| Search | • To directly filter your desired solution. |
| View Details | • To show DESIGN PREVIEW • To begin building your desired solution, please click here. This will provide a brief overview of the application. |
Updated on: 08/01/2024
Sign Up
Sign up to Xamun Design Studio
We're excited you're using Xamun AI. This guide will help you get started with our platform, from first visit to successfully signing up. Explore Xamun and make the most of its features. Just follow these steps and you’ll be all set.
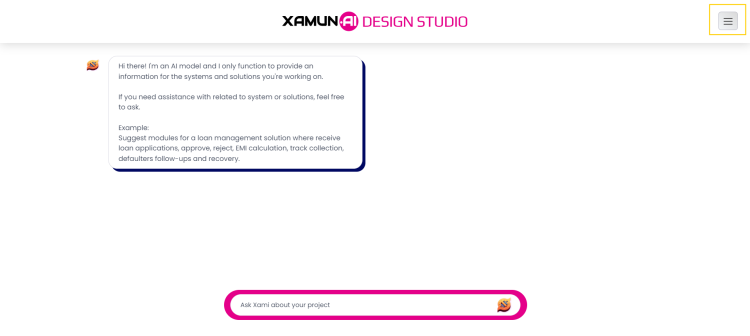
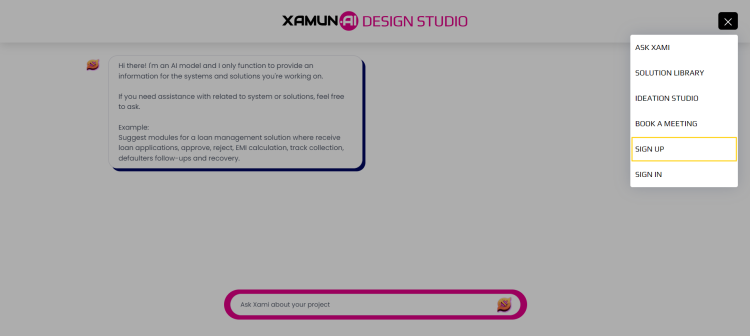
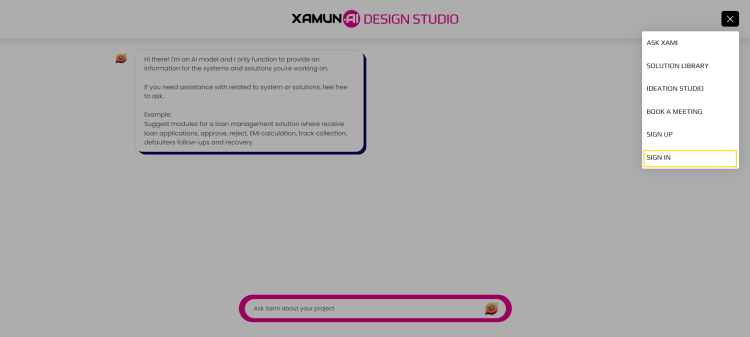
1. From the landing page of Xamun, click on the menu button.

2. Select ‘Sign Up’ from the list.

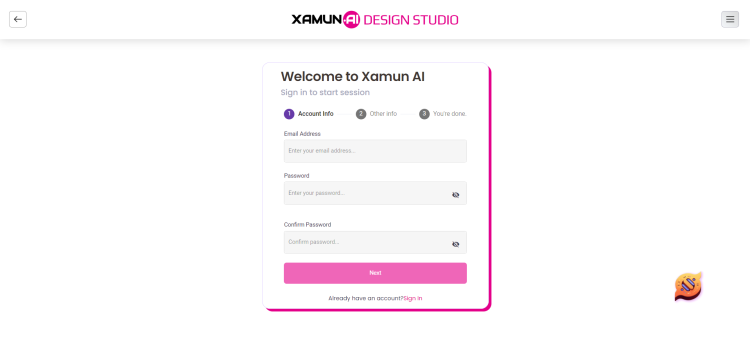
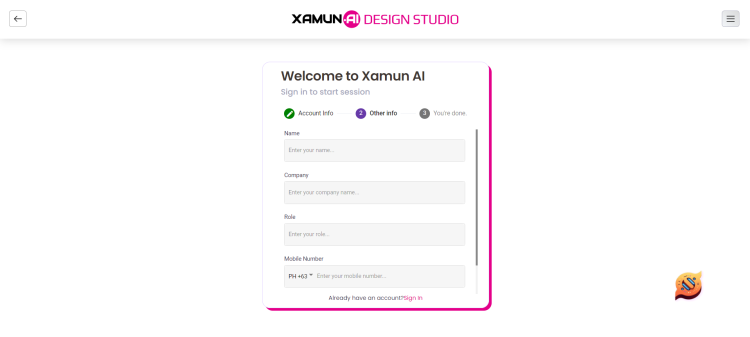
3. In Step 1 of the sign-up process, provide your account information such as your Email Address and Password.
4. Retype your password to confirm it.
5. Once you're done, click the Next button to proceed to the next step.

Note: Your password should be at least eight characters that contain one uppercase letter, one lowercase letter, one number and one special character.
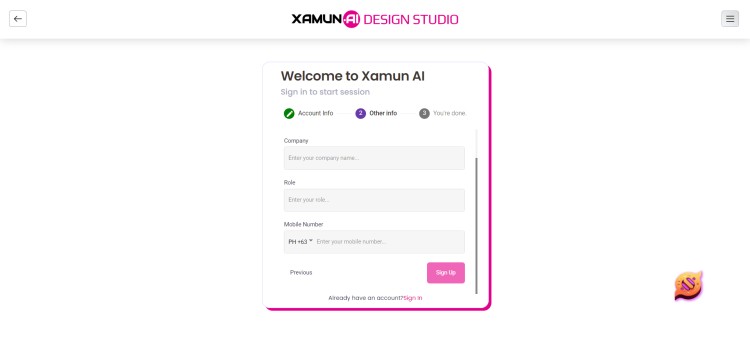
6. In Step 2 of the sign-up process, provide your account information such as your Name, Company, Role, and Phone Number.


Note: Use the scrollbar to view the 'Previous' and 'Sign Up' buttons below.
7. Click the Sign-Up button to register your account.

Note: To edit your account info during your sign-up, click the Previous button to return to Step 1.
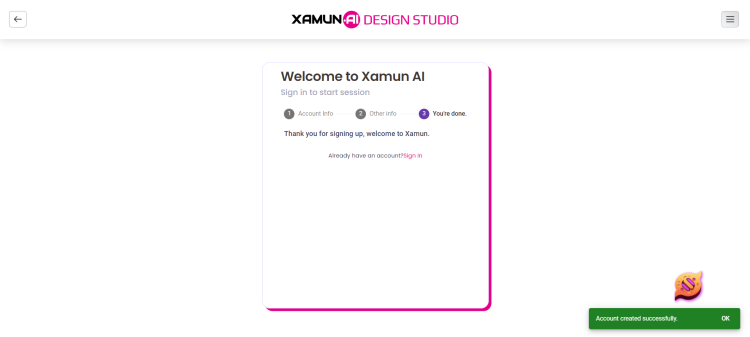
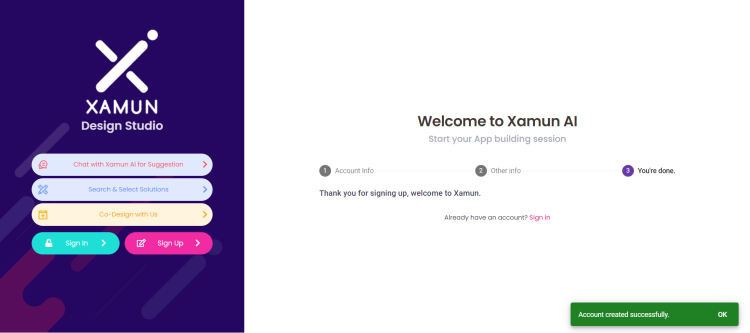
8. Congrats! You have successfully signed up for Xamun. A confirmation message “Account created successfully” will pop up on the right down corner.
9. Click the OK or Sign In button to proceed with logging into your newly created account.

Reference Material
Step 1
| Feature | Description |
|---|---|
| Email Address | • Registered email address of the user • Required field |
| Password | • Registered password of the user • Required field |
| Next | • By clicking this button, you will go to the next step. |
Step 2
| Feature | Description |
|---|---|
| Name | • Required field |
| Company | • Enter company that you belong with. • Required field |
| Role | • Enter your role in the company. • Required field |
| Mobile Number | • Enter your mobile number. • Required field |
| Sign Up | • By clicking this button, your account will be successfully created. |
Updated on: 08/12/2024
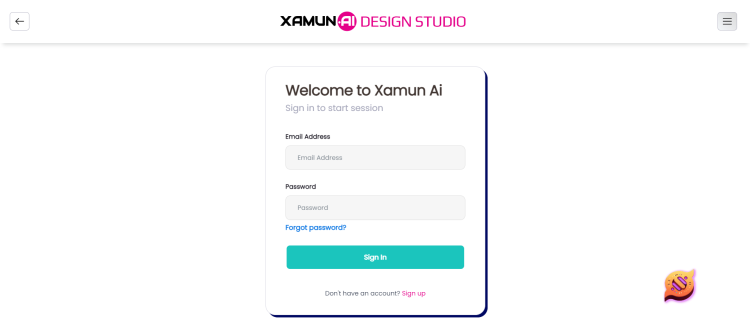
Sign In
Sign in to Xamun Design Studio
After successfully signing up to Xamun, this guide will walk you through the signing process.
1. From the landing page of Xamun, click on the menu button.

2. Select ‘Sign In’ from the list.

3. Provide the Email Address and Password that you used during sign-up.
Click the Sign In button to proceed. You will be redirected to the Xamun Project Hub.

Reference Material
| Feature | Description |
|---|---|
| Username | • Registered username of the user • Username must be your EMAIL ADDRESS • Required field |
| Password | • Registered password of the user • Required field |
| Sign In | • If the user is done with the SELECT SOLUTION step and clicked the SIGN IN button, it will redirect the page to CUSTOMIZE MODULES step. • If the user did not go through the SELECT SOLUTION step and clicked the SIGN IN button, it will redirect the page to PROJECT HUB. |
| Sign Up | • If clicked, it will redirect the user to SIGN UP page. |
Updated on: 08/12/2024
Adding Members
Adding Members
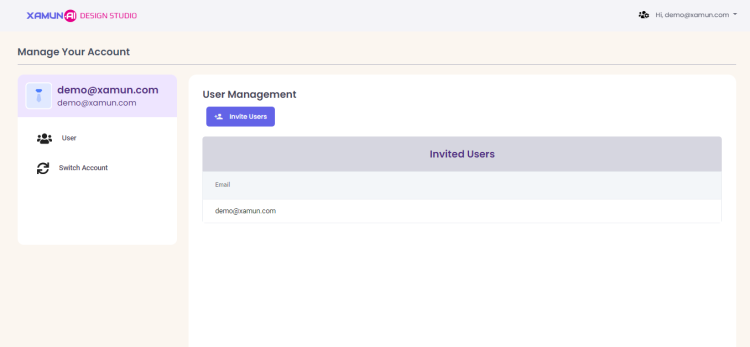
Adding Members is a feature that allows you to invite and add new members to your project or team, enhancing collaboration and productivity. This guide will walk you through the steps to add members effectively.
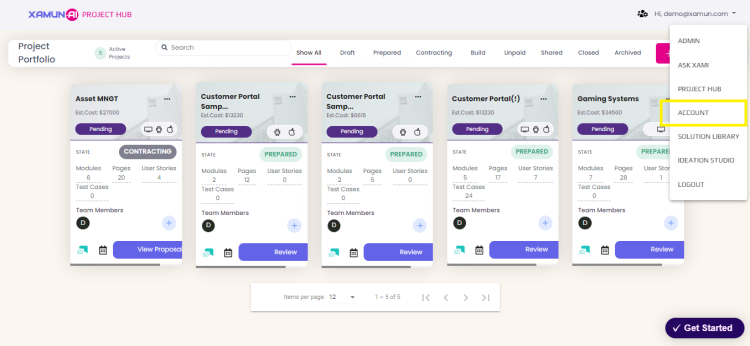
1. In the Xamun Project Hub, click the dropdown next to your registered email and select Account.

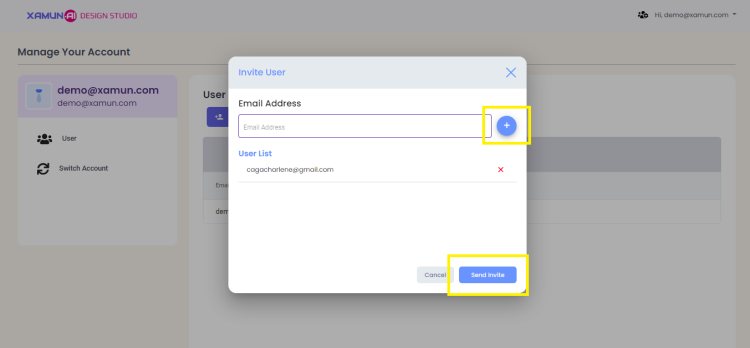
2. Click Invite Users to invite and add new members to the project.

3. Input the email address you want to collaborate with. After filling out, click the + button then click Send Invite.
Note: The email address is required.

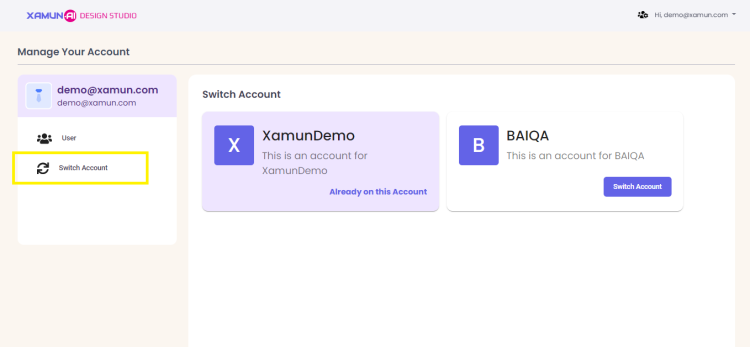
4. Once you click Switch Account feature, it will lets you see and manage multiple accounts easily, without logging out and back in each time.

Updated on: 08/01/2024
Chat with Xamun AI Suggestions
Create Solution with Xami
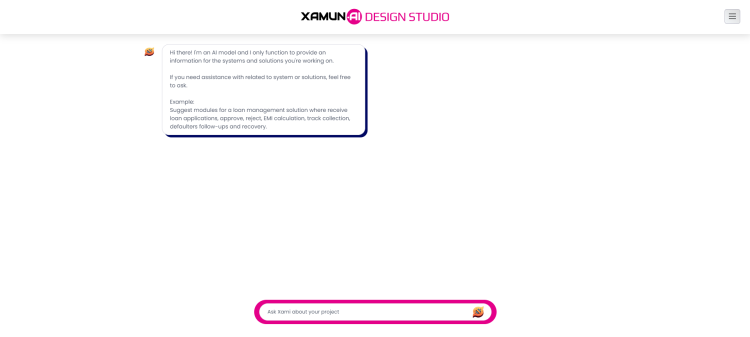
Engaging with Xamun AI, known as Xami, your virtual assistant that provides instant support and suggestions based on your ideas and inputs for your app. To start a chat session with Xami, follow these steps:
1. From the landing page of Xamun, Xami will initiate the conversation with a message that includes an example of how you can describe your ideas.

2. Type your questions or describe your project needs in the chat box. Xami will assist you with the information related to solutions you are working on or based on the ideas you have provided.

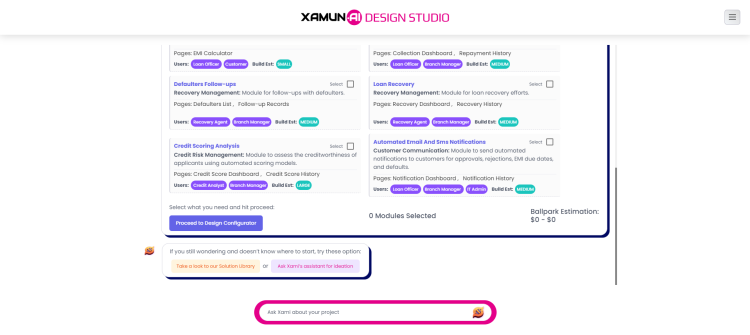
4. Select your preferred modules suggested by Xami.
5. Once you are satisfied with your selection, you may click the ‘Proceed to Design Configurator’ button to start building your application.
6. If you're still unsure and don't know where to begin, consider the ‘Solution Library’ or ‘Ask Xami’s Assistant for Ideation’ options.

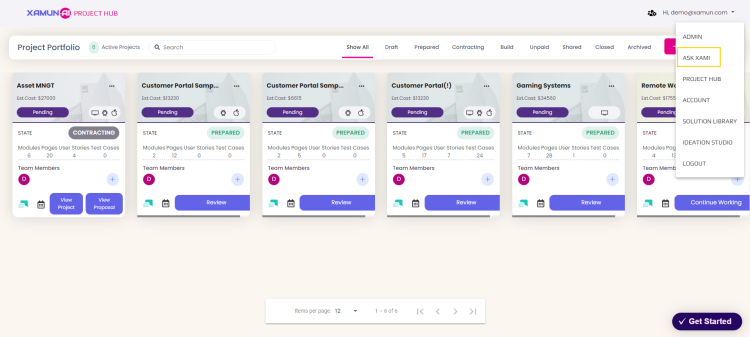
To start a chat session with Xami from the 'project hub, follow these steps:
1. Click the menu button on the right and select ‘Ask Xami’.

2. You will be taken to the chat page with Xami.

| Feature | Description |
|---|---|
| Proceed to Design Configurator | style="border: 1px solid black; background-color: white;" | • Build an application for your project. |
| Take a look to our Solution Library | style="border: 1px solid black; background-color: white;" | • Redirect to the Solution Library. |
| Ask Xami’s assistant for ideation | style="border: 1px solid black; background-color: white;" | • Redirect to the Xamun Ideation Studio. |
Updated on: 08/15/2024