Design Studio: Difference between revisions
Dei Alaras (talk | contribs) No edit summary |
Dei Alaras (talk | contribs) No edit summary |
||
| Line 16: | Line 16: | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
==Build Application== | ==Build Application== | ||
===Customize Module=== | ===Customize Module=== | ||
| Line 353: | Line 277: | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Save Solution || style="border: 2px solid black; background-color: white;" | • If clicked, it will save the created solution as draft and will be able to edit project. | | style="border: 2px solid black; background-color: #f2f2f2;" | Save Solution || style="border: 2px solid black; background-color: white;" | • If clicked, it will save the created solution as draft and will be able to edit project. | ||
|} | |} | ||
Revision as of 10:26, 29 August 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Getting Started | Ideation Studio | Design Studio | Project Hub | Build Studio | Go Live |
Design Studio
The Design Studio helps users choose the right solution by providing a variety of pre-defined modules for their projects. These modules can be customized to suit individual needs, allowing users to personalize their pages. Additionally, users can easily view and calculate estimated costs through the platform.
Build Application
Customize Module
Before starting to build your application, it's important to navigate through the Project Hub to access the necessary tools and resources. This guide will help you find your project, choose the right platform, and start the design process. Follow these steps to set up your application and customize its features.
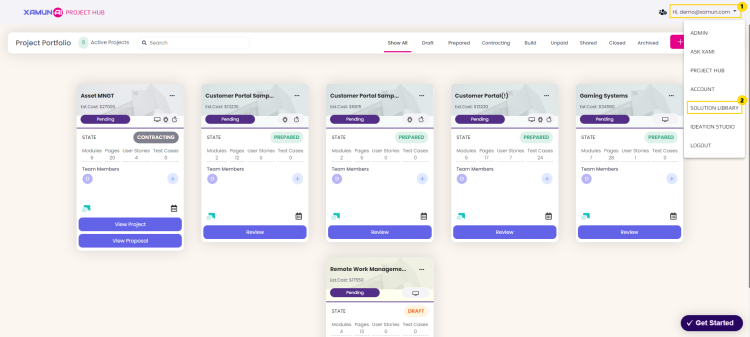
1. From the Project Hub, click the dropdown button on the top right corner to view the list of Xamun modules.
2. Click ‘Solution Library’ to be directed to the page.

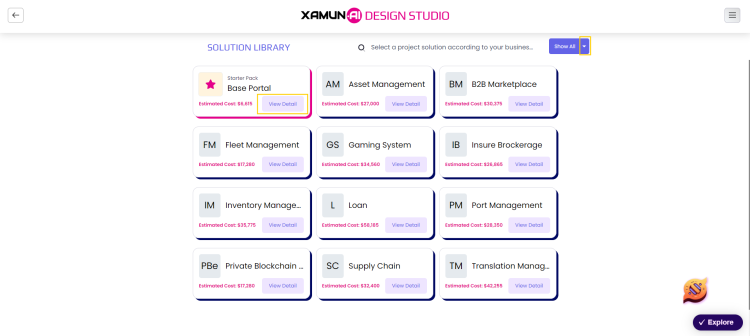
3. Click the ‘View Detail’ button on your chosen project to view its design preview.

Note: To view your projects by category, click the dropdown button next to the search bar.
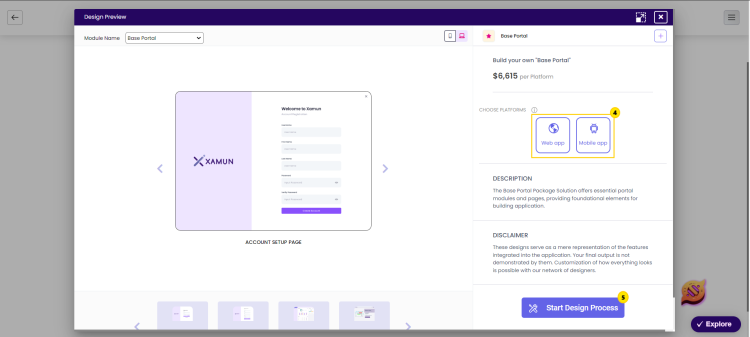
4. Click on your preferred platform.
5. To start building your application, click the '‘Start Design Process’ button.

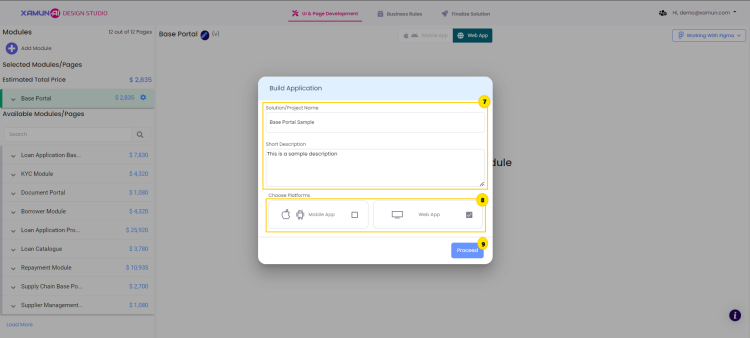
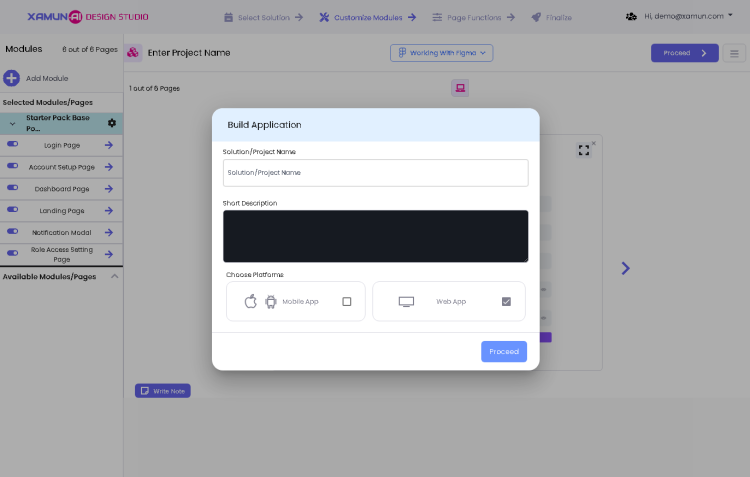
6. The 'Build Application' form will appear on your screen.
7. Enter your solution project name and write a short description of your project.
8. Select your platform by clicking the checkbox.
9. Click the ‘Proceed’ button.

| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |
Updated on: 08/21/2024
Module Configuration
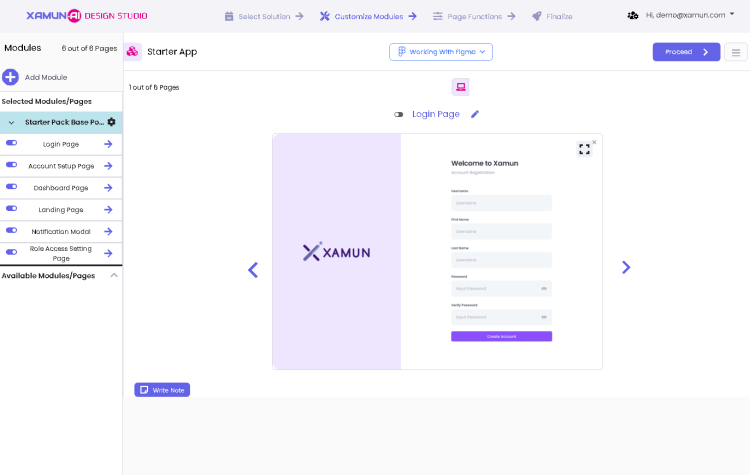
This is the second step in creating a project. It contains the List of Modules, Page Preview, Module Description, and Solution Information.
In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements.
By starting to enter Project Name, Select its Platform, and Short Description for your Project.

| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |

| Feature | Description |
|---|---|
| Working with Figma | • If clicked, you can choose EXPORT SOLUTION, IMPORT SOLUTION, and MEDIA LIBRARY. |
| Number of Module Pages | • Number of pages available from Xamun Library vs to be designed pages suggested by AI. |
| Add (+) button | • Found on the upper left corner of the Module list. • If clicked, it will show a popup to choose beTween ADD NEW MODULE FROM LIBRARY or ADD BLANK MODULE page. |
| Arrow Up/Down Icon beside the module | • If arrow up is clicked, it will list down all the pages of the selected module. • If arrow down is clicked, it will hide all the pages of the selected module. |
| Module Setting (Gear Icon) | • If clicked, it will show the two kinds of adding the page, namely: Add page from library, Add blank page. |
| Clickable Page Name | • If clicked, it will display the page preview. |
| Switch / Toggle Button | • Found on the left side of the page name. • If clicked, it will Toggle button to remove or add page. |
| Right Arrow beside the page name | • If clicked, it will show DESIGN PREVIEW page. |
| Available Modules/Pages | • If clicked, it will display more modules and pages. |
| Proceed | • If clicked and validations passed, it will redirect to the next step. • If validations fail, an error message must be displayed. |
| Menu Icon | • Found on the most upper right corner of the page beside PROCEED button. • If clicked, it will show the SOLUTION INFORMATION page. |
| Web/Mobile Toggle | • If web toggle is clicked, it will show the web view. • If mobile toggle is clicked, it will show the mobile view. |
| Arrow Navigator (left and right) | • It will be shown if the selected module has multiple pages. • If left arrow is clicked, it will navigate to the next page. • If right arrow is clicked, it will navigate to the previous page. |
| Write Note | • If clicked, it will open the Note popup page. |
| Edit Note | • If clicked, it will open the Note popup page with the previously saved information. |
| Add Page from library | • If clicked, it will redirect to ADD PAGE. • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. • Inside Gear Icon (Module Settings). |
| Add blank page | • If clicked, the screen will show a blank page. • Inside Gear Icon (Module Settings). |
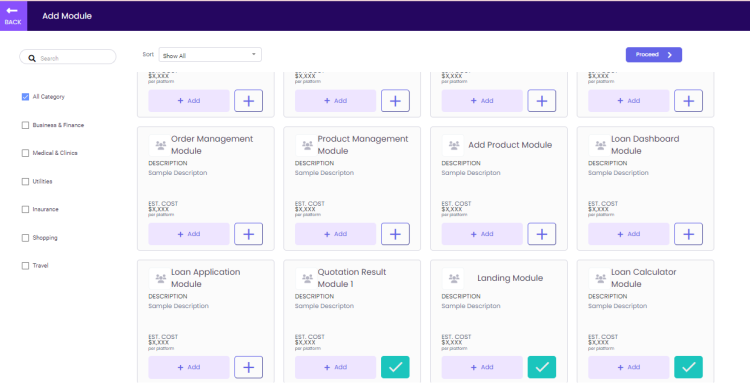
Add Module
This page contains the list of modules not included in the pre-selected modules. User has the option to add more modules through this page.

| Feature | Description |
|---|---|
| Back | • If clicked, it will go back to Customize Module page. • No changes must be saved. |
| Search | • If letter/words are entered will display the filtered modules based on the inputted values. |
| Categories Checkbox | • User has the option to filter the categories. • If category was selected, will display only the modules based on the selected category. |
| Proceed | • If clicked and selected a module will go back to Customize Module page and include the selected module in the Module List. • If clicked and nothing is selected will go back to Customize Module page. |
| Add | • If clicked will be selected and listed on the last part of the modules. • Check mark will be shown instead of add button. |
Add Module from Library
Add Blank Module
Add User Story
Add Test Case
Editing Modules
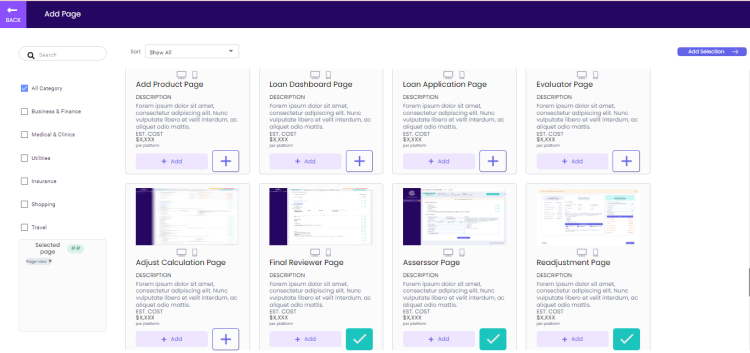
Add Page
This page contains the list of pages not included in the pre-selected modules. The user has the option to add more pages through this screen and be part of the solution building.

| Feature | Description |
|---|---|
| Back | • If clicked, it will go back to Personalize page. • No changes must be saved. |
| Search | • If letter/words are entered, it will display the filtered pages based on the inputted values. |
| Categories Checkbox | • User has the option to filter the categories. • If category was selected, it will display only the pages based on the selected category. |
| Add Selection | • If clicked and selected a page, it will go back to Personalize page and include the selected page under the module. • If clicked and nothing is selected, it will go back to Personalize page. |
| Add | • If clicked, it will be selected and listed on the last part of the pages. • Check mark will be shown instead of add button. |
Add Page From Library
Add Blank Page
Editing Pages
Removing Pages
Working with Figma
Export Solution
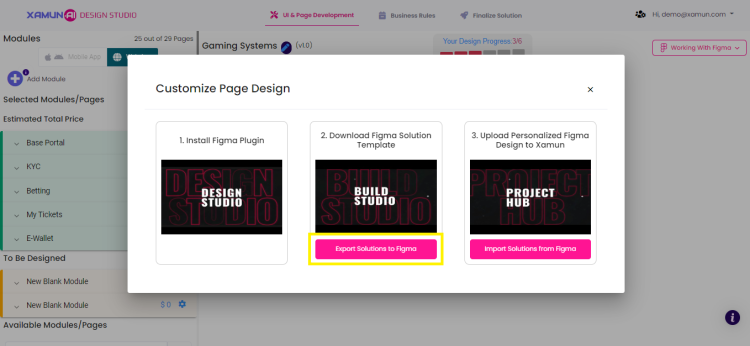
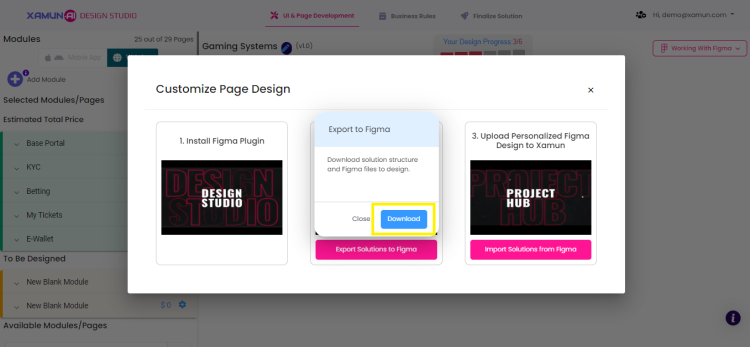
Export Solution enables you to export your project or solution into a shareable file format, making it accessible outside the platform. This helps in distributing the project or collaborating with others. This guide will walk you through the steps to export your solution.
1. Once you select the project you are working on, click Working With Figma in the upper right corner. From the dropdown list, select Export Solution.

2. Click Download to export the solution structure and Figma files for design.

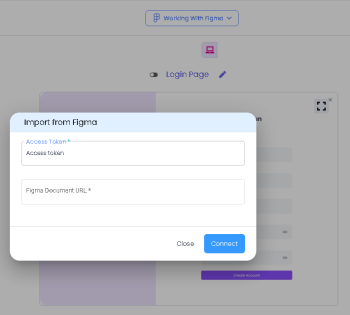
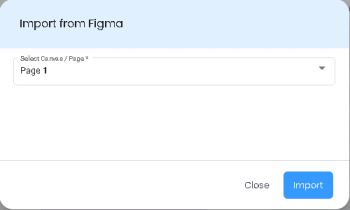
Import Solution
To import your solution to Xamun AI


| Feature | Description |
|---|---|
| Access Token | • Can be found on your Figma account, just generate and copy your personal access token. |
| Figma Document URL | • The url of your solution. • Copy it into your solution in Figma. |
| Select Canvas Page | • Choose the page of your solution in the dropdown menu. |
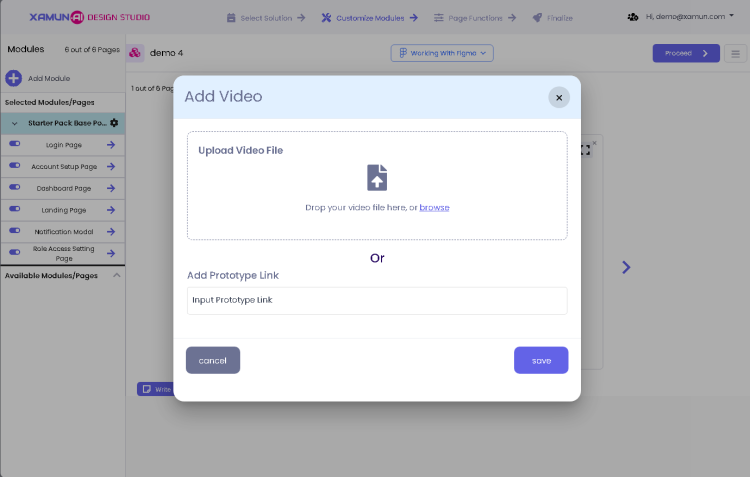
Media Library
Add a video of the prototype of your solution.

| Feature | Description |
|---|---|
| Upload Video File | • To upload a file video of your prototype. |
| Add Prototype Link | • To upload a video link of your prototype. |
Write Note
Add a Note
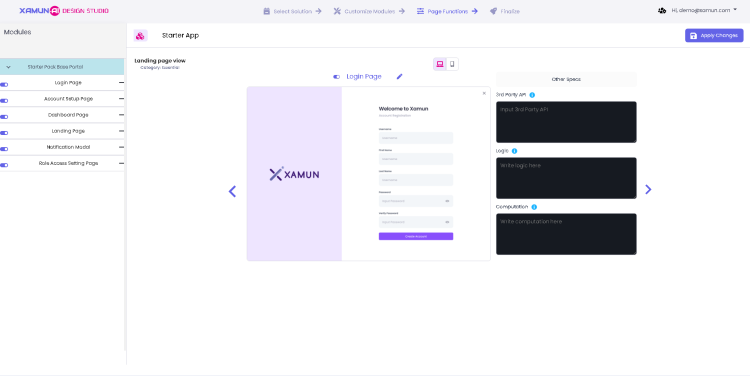
Page Functions
Add Functional Details
This is the third step in creating a project. In this step, the user can personalize the Page per Module or Add Pages that are not included in the module.

| Feature | Description |
|---|---|
| Other Specs | • You can edit or add functional details to the page you're working on, including third-party APIs, logic, and computations. |
| Apply changes | • If clicked, it will apply all the changes made, if there are any, and redirect to the FINALIZE step. • If clicked and nothing was updated, no changes must be saved and will redirect to the FINALIZE step. |
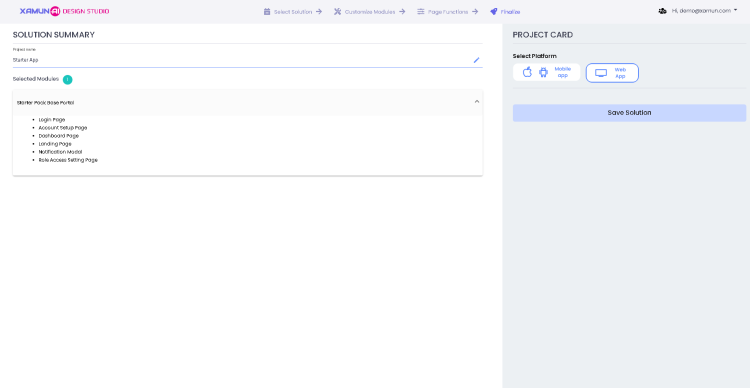
Finalize
Solution Summary
This is the last step in creating a project. The user can see the Solution Summary with total number of selected modules, Add-Ons and Project Card with selected platform.

| Feature | Description |
|---|---|
| Edit Project Name | • If clicked, it will allow the user to change the project name. |
| Selected Modules | • If clicked, it will show lists of pages that you selected and designed. |
| Platform Selection | • You can choose your platform for your solution. |
| Save Solution | • If clicked, it will save the created solution as draft and will be able to edit project. |