Project Hub: Difference between revisions
Psarmiento (talk | contribs) No edit summary |
|||
| Line 56: | Line 56: | ||
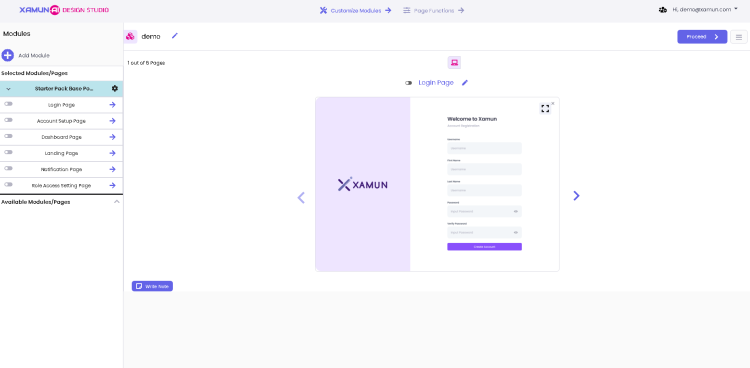
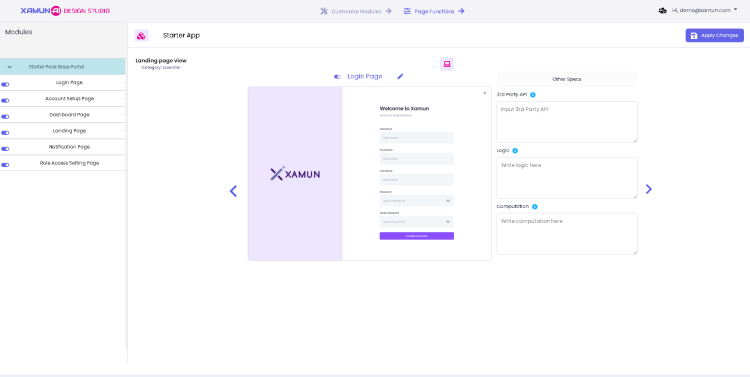
[[File:PageFunction.png|center|750px|link=https://wiki.xamun.com/images/e/e5/PageFunction.png]] <span style="padding-left: 100px;">[[:File:PageFunction.png|View Image Source]]</span> | [[File:PageFunction.png|center|750px|link=https://wiki.xamun.com/images/e/e5/PageFunction.png]] <span style="padding-left: 100px;">[[:File:PageFunction.png|View Image Source]]</span> | ||
{| class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;"| Feature | |||
! style="border: 2px solid black;"| Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Working with Figma || style="border: 2px solid black; background-color: white;" | • If clicked, you can choose '''EXPORT SOLUTION''', '''IMPORT SOLUTION''', and '''MEDIA LIBRARY'''. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Number of Module Pages || style="border: 2px solid black; background-color: white;" | • Number of pages available from Xamun Library vs to be designed pages suggested by AI. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add (+) button || style="border: 2px solid black; background-color: white;" | • Found on the upper left corner of the Module list. <br> • If clicked, it will show a popup to choose beTween '''ADD NEW MODULE FROM LIBRARY''' or '''ADD BLANK MODULE''' page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Up/Down Icon beside the module || style="border: 2px solid black; background-color: white;" | • If arrow up is clicked, it will list down all the pages of the selected module. <br> • If arrow down is clicked, it will hide all the pages of the selected module. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Module Setting (Gear Icon) || style="border: 2px solid black; background-color: white;" | • If clicked, it will show the two kinds of adding the page, namely: '''Add page from library''', '''Add blank page'''. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Clickable Page Name || style="border: 2px solid black; background-color: white;" | • If clicked, it will display the page preview. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Switch / Toggle Button || style="border: 2px solid black; background-color: white;" | • Found on the left side of the page name. <br> • If clicked, it will Toggle button to remove or add page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Right Arrow beside the page name || style="border: 2px solid black; background-color: white;" | • If clicked, it will show '''DESIGN PREVIEW''' page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Available Modules/Pages || style="border: 2px solid black; background-color: white;" | • If clicked, it will display more modules and pages. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Proceed || style="border: 2px solid black; background-color: #white;" | • If clicked and validations passed, it will redirect to the next step. <br> • If validations fail, an error message must be displayed. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Menu Icon || style="border: 2px solid black; background-color: #white;" | • Found on the most upper right corner of the page beside '''PROCEED''' button. <br> • If clicked, it will show the '''SOLUTION INFORMATION''' page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Web/Mobile Toggle || style="border: 2px solid black; background-color: white;" | • If web toggle is clicked, it will show the web view. <br> • If mobile toggle is clicked, it will show the mobile view. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Navigator (left and right) || style="border: 2px solid black; background-color: white;" | • It will be shown if the selected module has multiple pages. <br> • If left arrow is clicked, it will navigate to the next page. <br> • If right arrow is clicked, it will navigate to the previous page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Write Note || style="border: 2px solid black; background-color: white;" | • If clicked, it will open the Note popup page. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Edit Note || style="border: 2px solid black; background-color: white;" | • If clicked, it will open the Note popup page with the previously saved information. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Page from library || style="border: 2px solid black; background-color: white;" | • If clicked, it will redirect to ADD PAGE. <br> • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. <br> • Inside Gear Icon (Module Settings). | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add blank page || style="border: 2px solid black; background-color: white;" | • If clicked, the screen will show a blank page. <br> • Inside Gear Icon (Module Settings). | |||
|} | |||
Edit Page Functions | |||
{| class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Other Specs || style="border: 2px solid black; background-color: white;" | • You can edit or add functional details to the page you're working on, including third-party APIs, logic, and computations. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Apply changes|| style="border: 2px solid black; background-color: white;" | • If clicked, it will apply all the changes made, if there are any, and redirect to the FINALIZE step. <br> • If clicked and nothing was updated, no changes must be saved and will redirect to the FINALIZE step. | |||
|} | |||
</div><br> | </div><br> | ||
Revision as of 15:05, 6 May 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Ideation Studio | Main Page | Design Studio | Project Hub | Build Studio | Go Live |
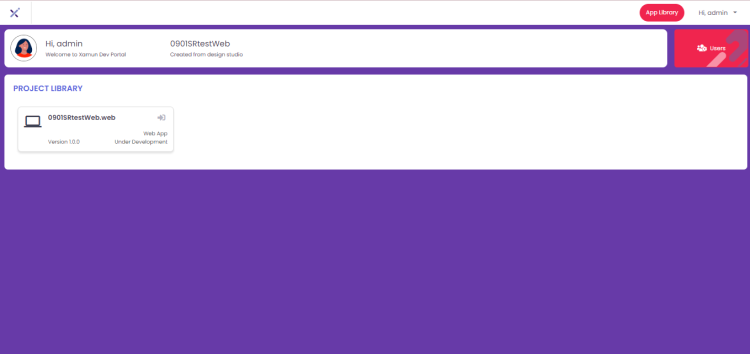
Project Hub is the stage where the user can track and monitor the development progress of the BUILD PROJECT. This is also where the collaboration of the team members happens.
Project Hub Dashboard
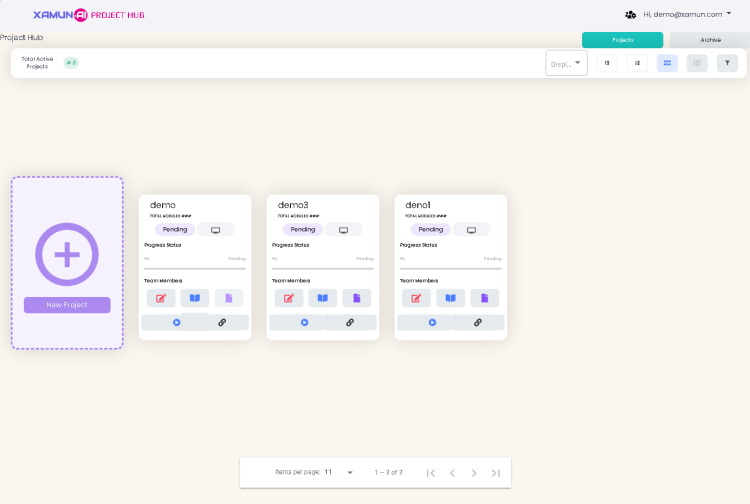
After the account has been created from the Design Studio, users will have access to the Project Hub. It has all the projects created with different statuses.
Each project listed contains the Title, Total Modules, Status, Option to Share, Progress Status in % form and List of Team Members. The total number of active projects is shown on this page as well.

| Feature | Description |
|---|---|
| Projects Tab | • If clicked, it will show the projects with different statuses except the archived ones. |
| Archive Tab | • If clicked, it will show the projects set to archived. |
| Active Tab | • If Tile type is selected, it should show the projects in card view. • If List type is selected, it should show the projects in list view. |
| Filter | • List of statuses. • Filtered projects must be shown based on the selected status. |
| Project Card | • If clicked, it will show the PROJECT MILESTONE AND GENERAL UPDATES popup. |
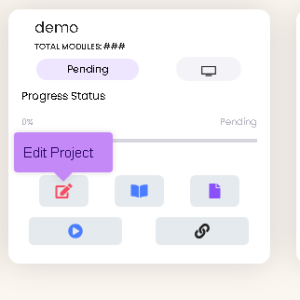
| Edit Project (Red Icon) | • If clicked, it will redirect to Design Studio and Customize Modules step. |
| Collaborate With Xamun Team (Blue Book Icon) | • Schedule a meeting with our team if you want to collaborate with us directly. |
| Request Proposal (Purple Note Icon) | • If clicked, it will open the PAYMENT TERM popup. |
| Request Sent (Green Note Icon) | • Serve as indicator that your PROPOSAL is SENT. |
| Play Icon (Blue Icon) | • If clicked, it will play the uploaded video recording. |
| Link Icon (Black Icon) | • If clicked, it will redirect to the Figma prototype. |



| Feature | Description |
|---|---|
| Working with Figma | • If clicked, you can choose EXPORT SOLUTION, IMPORT SOLUTION, and MEDIA LIBRARY. |
| Number of Module Pages | • Number of pages available from Xamun Library vs to be designed pages suggested by AI. |
| Add (+) button | • Found on the upper left corner of the Module list. • If clicked, it will show a popup to choose beTween ADD NEW MODULE FROM LIBRARY or ADD BLANK MODULE page. |
| Arrow Up/Down Icon beside the module | • If arrow up is clicked, it will list down all the pages of the selected module. • If arrow down is clicked, it will hide all the pages of the selected module. |
| Module Setting (Gear Icon) | • If clicked, it will show the two kinds of adding the page, namely: Add page from library, Add blank page. |
| Clickable Page Name | • If clicked, it will display the page preview. |
| Switch / Toggle Button | • Found on the left side of the page name. • If clicked, it will Toggle button to remove or add page. |
| Right Arrow beside the page name | • If clicked, it will show DESIGN PREVIEW page. |
| Available Modules/Pages | • If clicked, it will display more modules and pages. |
| Proceed | • If clicked and validations passed, it will redirect to the next step. • If validations fail, an error message must be displayed. |
| Menu Icon | • Found on the most upper right corner of the page beside PROCEED button. • If clicked, it will show the SOLUTION INFORMATION page. |
| Web/Mobile Toggle | • If web toggle is clicked, it will show the web view. • If mobile toggle is clicked, it will show the mobile view. |
| Arrow Navigator (left and right) | • It will be shown if the selected module has multiple pages. • If left arrow is clicked, it will navigate to the next page. • If right arrow is clicked, it will navigate to the previous page. |
| Write Note | • If clicked, it will open the Note popup page. |
| Edit Note | • If clicked, it will open the Note popup page with the previously saved information. |
| Add Page from library | • If clicked, it will redirect to ADD PAGE. • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. • Inside Gear Icon (Module Settings). |
| Add blank page | • If clicked, the screen will show a blank page. • Inside Gear Icon (Module Settings). |
Edit Page Functions
| Feature | Description |
|---|---|
| Other Specs | • You can edit or add functional details to the page you're working on, including third-party APIs, logic, and computations. |
| Apply changes | • If clicked, it will apply all the changes made, if there are any, and redirect to the FINALIZE step. • If clicked and nothing was updated, no changes must be saved and will redirect to the FINALIZE step. |
| Table of Contents | |||||
|---|---|---|---|---|---|
| Ideation Studio | Main Page | Design Studio | Project Hub | Build Studio | Go Live |